Zoe Adkins explores Google’s Lighthouse; an automated tool that allows users to gauge the quality of their web pages, and discover the specifics needed for improvements and optimisation.
Since the Chrome 60 release back in August this year, Google has added an ‘Audits’ tab to dev tools.
This is powered by Lighthouse, a pre-existing open-source tool that can be used either as a browser extension or a Node module, depending on your digital endeavours.
Google’s Lighthouse runs a number of audits against a web page, and then generates a report that explores the page’s success. It also highlights any ‘failing audits’ which can be used as benchmarks for improvements and new testing.
These are the four areas Lighthouse conducts audits on:
- Progressive Web App
- Performance
- Accessibility
- Best Practices
Progressive Web App
This leverages ‘modern web capabilities’ to provide users with an experience similar to that of which they would get on an app. You can read the PWA Checklist to find out the key aspects that are validated during this part of the auditing process.
Performance
These are the key loading metrics analyzed during the audit:
-
First meaningful paint (when the primary content of a page is visible)
-
First interactive (the point at which necessary scripts of the page have loaded and the CPU is idle enough to handle most user input
-
Consistently interactive (point at which most network resources have finished loading and the CPU is idle for a prolonged period)
Lighthouse also highlights further significant performance metrics such as image sizes, render-blocking scripts, image optimization, and compression.
Accessibility
This is majorly important for people who are visually impaired, and as a result use screen readers.
The accessibility tangent of the auditing process will highlight opportunities for improvement with regards to the accessibility of your app (website).
Best Practices
These are guidelines that have been put together to make sure performance pitfalls are avoided.
If you don’t manage to avoid performance pitfalls, it will not affect your overall score.
The guidelines cover important aspects such as:
-
The use of HTTP/2
-
Using rel=“noopener” to open external anchors
-
The use of HTTPS
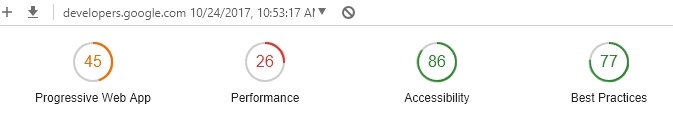
We ran an audit on the Google Developers’ Lighthouse page. Take a look at our findings:
While this page’s Accessibility scored well with no failed audits, and the Best Practices element also scored well, there were still failed audits to consider:
Best Practices Failed Audits
-
Does not use passive listeners to improve scrolling performance
-
Does not open external anchors using rel=“noopener”
-
Manifest’s short_name will be truncated when displayed on homescreen
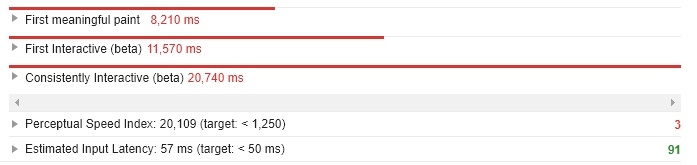
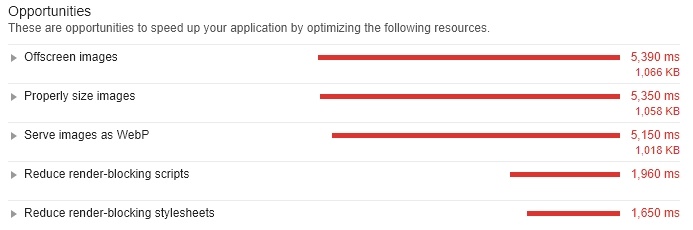
Looking at performance, which scored the lowest, here’s more information on metrics and opportunities:
Metrics:
Opportunities:
It pays to audit your pages frequently, particularly from an SEO and Web Dev perspective. There needs to be a correlation between the two to really maximize your user experiences and web page performance.
Our Web Development department live and breathe this stuff – combined with a number of other tools they use, they regularly maintain and optimise a number of customer websites.
If you’re in need of advice from our friendly SEO and Web Development experts, don’t hesitate to get in touch. We can discuss your website’s performance on a deeper level and offer you the solutions you’ve been searching for.