We've already shown you four technical SEO checks you can do in a matter of minutes. Here's part two, with another four checks you can carry out to ensure your site is SEO-friendly.
This article is adapted from our eBook, Technical SEO Best Practices – A Marketers' Guide. Download your free copy now!
Google is talking more and more about how important it is for webmasters to consider user experience (UX). In fact, only last week we reported on rumours that Google would soon be considering mobile user experience as a ranking factor.
The upshot of this is that, as webmasters and marketers, we have to give as much thought to creating a good user experience as we do worrying about strictly technical matters. To an extent, optimising user experience is technical SEO.
And to an extent, it always has been – because even factors that seem strictly technical, like ensuring redirects are properly implemented, can have an impact on user experience. The same goes for broken links, and heading tags.
The problem is, even thought web developers might understand user experience in terms of layout and visual appearance, they often don't understand how these technical factors can impact user experience, not to mention SEO.
Our free eBook, Technical SEO Best Practices – A Marketers' Guide, can help you guide a web build to ensure it's user friendly and search engine friendly. And it can help you diagnose and fix problems if your site is already live and its search rankings have plummeted.
But to start you off, here are four technical SEO/UX checks you can do straight away, without the need for any specialist tools or expertise.
Check 1: URL formatting
 Source: Chris Dlugosz at Flickr.
Source: Chris Dlugosz at Flickr.
Why it's important
Short, easy-to-read URLs create a positive user experience and are in line with technical SEO best practice. Wherever possible, bespoke URLs should be created for each page, with each word separated by hyphens (http://www.example.com/this-is-an- example-page/). These pages should be separated into relevant directories.
Consistency is important too. URLs are case sensitive, so if you link to the above page as http://www.example.com/This-is-an- Example-Page/, rather than http://www.example.com/this-is-an- example-page/ you are in fact linking to a different URL.
The same goes for inconsistency in trailing slashes (/) - http:// www.example.com/this-is-an-example-page is not the same as http://www.example.com/this-is-an-example-page/
Well-formatted URLs can make your life easier too. By breaking pages down into easily readable categories/directories, it'll be much easier to segment sections of your website in analytics tools like GA.
Why web developers get it wrong
It would be unfair to say that web developers tend to get URL formatting 'wrong'. Rather, it's often the fault of the e-Commerce platform or content management system they use.
Some content management and e-Commerce platforms use dynamically generated URLs which are unnecessarily lengthy, or otherwise increase the length of URLs through their built-in taxonomy.
SEO-savvy web developers will be able to correct these issues on most platforms. However, it’s not uncommon for developers to charge more for correcting platforms to show user friendly URLs, so it’s important to ask what you get out of the box, and what costs extra
How to check for URL formatting errors
Whether your site is currently on a test server, or it's already live, it's not hard to check if you have 'friendly' URLs. However, the earlier you can identify problems during development, the easier it will be to correct them.
Since there's no absolute rule for good URLs, the best thing to do is to click around your site and use your own judgement to determine whether the URLs are doing their job correctly.
Make sure the appearance is clean and user-friendly, and the URLs incorporate memorable text (in most cases, this will include keywords). In the following example, the second URL is preferable:
http://www.example.com/web/server-files11/category-x/page22.htmlhttp://www.example.com/category/text-clearly-describing-page.html
You should also avoid long strings on nonsensical text/numbers, and non-standard characters like underscores and colons. Again, the second example below is the better URL:
http://www.example.com/342352-1123131_this-is-a-page.htmlhttp://www.example.com/this-is-a-page.html
Sometimes, it's necessary to include numbers in URLs. To have articles included in Google News, for example, you need to have a unique number of three digits of more in the URL (unless you create a Google News Sitemap).
However, you should avoid these confusing numbers/text strings wherever possible, as they're not helpful for users or SEO.
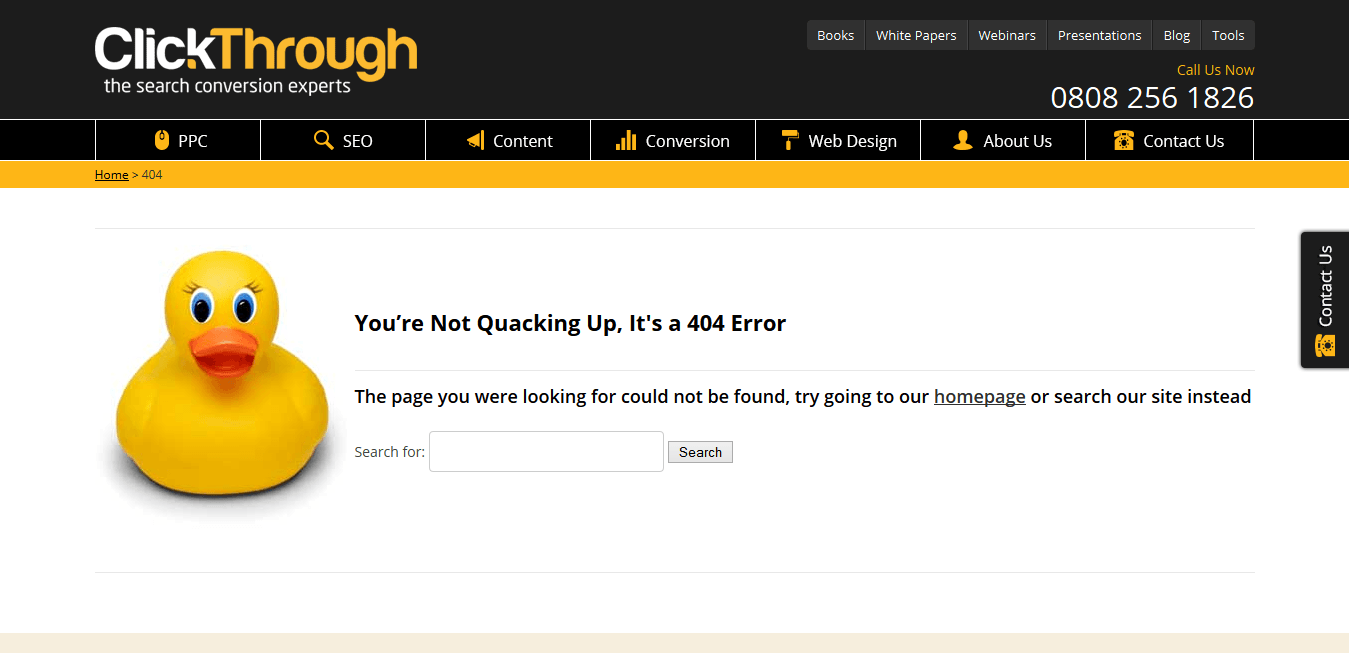
Check 2: 404 errors
 Source: Kim Bach at Flickr.
Source: Kim Bach at Flickr.
Your site should be structured so that users see a 404 error page as rarely as possible. In an ideal world, your 404 page should appear only when a user mistypes a URL. Even if they've followed an outdated external link to your page, the old link should be redirected to an equivalent new page to avoid the user '404-ing'.
However, it's important to implement a quality 404 page to ensure users who inevitably do end up with a 404 error don't fall out of the conversion funnel.
Your 404 page can be funny, apologetic, businesslike or bizarre. The important thing is that it presents a clear route for users to find the content they were looking for in the first place. This can be achieved by giving them category links there and then. Or, even better, showing them closely related pages they can click through to immediately, or providing them with a search box so they can find relevant content themselves.
Why web developers get it wrong
It's standard practice to include a 404 error page of some description when building a new website. However, if your site is still in the process of being built, it's worth asking your web developer whether they've budgeted for it, just to be sure.
The thing is, typical web development budgets won't cover the creation of a great 404 page. It's well worth setting aside some budget to ensure your web developers create a conversion-optimised 404 page that shows off your brand's personality.
How to check for a 404 error page
This one's dead easy. Simply visit a URL on your test server or live site that doesn't exist and you should reach a 404 error page.
As the image shows, our 404 page lets users click through to any of the category pages to quickly find the content they need, or conduct a site-wide search.
If you see a 404 page that doesn't provide clear links for users to rejoin their conversion journey, or is bereft of personality, or worse still, is just a default, text-only 404 error, it needs to be sorted out.
Check 3: Image alt tags
 Source: Allison McDonald at Flickr.
Source: Allison McDonald at Flickr.
Why they're important
As we've already mentioned, Google is increasingly stressing the importance of user experience, hinting that UX considerations could well become ingrained in their ranking algorithms.
This means accessibility is more important than ever, as creating a good user experience means considering all users – including those using non-standard forms of access.
There are numerous considerations to take into account when building an accessible website (as laid out in the W3C Web Accessibility Initiative), but for this SEO check we'll focus on image alt tags.
Alt tags, or 'alternative text', is a snippet of copy that's displayed in place of an image in case the image can't be loaded, or a user's browser doesn't support the image.
This is particularly important for those using screen readers – software or devices that 'read' the page for users with visual impairments. If you include an image on a page that is essential for users' understanding of the content, then you could unwittingly exclude users who are unable to view images.
However, image alt text is 'read' by screen readers in much the same way as on-page text. So, following accessibility best practice, your alt text should describe the image in a way that facilitates understanding of it's appearance, and if applicable, its function on the page.
Keyword stuffing your alt text can look spammy and is definitely best avoided. However, using keywords within alt text in a way that supports user experience may help your overall SEO, and can help the images rank in Google Images and other image search engines.
Why web developers get it wrong
Again, this isn't necessarily a case of web developers 'getting it wrong' per se. But if your developer doesn't design with usability best-practice in mind, you might end up without alt tags on your images, or with images tagged with whichever arbitrary default your CMS decides to slap on it.
To cite an example of this, on one SEO audit, we discovered a company had all their images tagged with its stock image code – e.g. 'stock-image-20020491'.
How to check your image alt tags
It's best to check a few images across your site to ensure alt tags are properly implemented – as although they may be included on cross-site assets like menu elements, they might not be included on individual images. Or vice versa.
There are two ways to carry out this check. First, you can right click on an image and select 'Inspect element' (if your browser supports this). This will bring up the HTML code for this image.
Secondly, you can right click on the page and select 'View page source' (or your browsers equivalent. Then search for an image on the page by typing '<img' (without the quotation marks).
What you're looking for is a tag that reads something like 'alt="This is an example of alternative text".
The whole string of code that embeds the image and defines its alt text might look something like this:
<img src="example.png" alt="An example image" height="100" width="100">
If this 'alt=' portion is missing, or irrelevant, you have a problem on your hands and should speak to your web developer about making your site more accessible.
Check 4: Search engine inclusion
 Source: Robert Scoble at Flickr.
Source: Robert Scoble at Flickr.
Why it's important
“Why is search engine inclusion important for SEO?”
You might as well ask, “why is water important for rivers?”, right?
Well, actually, it's a little more complicated than that. Although we have seen examples where web developers have unwittingly shut entire sites out of search engines, it's far more common to find that important sections of websites have been excluded accidentally.
This usually comes down to improperly formatted robots.txt files. This is a file that tells search engine spiders and other 'robots' what to do when they come across a site, including which parts of the site to scan, and which to ignore.
Why would you want to exclude certain parts of your site from search engines? There are numerous reasons – for example, you'll almost certainly want to exclude the admin directories, as well as dynamically generated pages for search results.
The important thing is to make sure that the pages you want to include are included.
Why web developers get it wrong
We don't know why, but from our experience, they do. As well as auditing sites that have crucial sections shut off from search, we've seen sites where stuff that should be excluded is out there for the world to see.
For example, we worked with a retailer that, years ago, started a blog on its website. Although the blog was completely mothballed and no longer linked from anywhere on its website, it was still being indexed by search engines. The company had no idea the blog was still there, never mind completely accessible to anyone who could use Google.
How to check for search engine inclusion
We're not going to cover how to correctly format a robots.txt file, as it's far beyond the scope of this post. However, we can show you how to check that the pages you want included in Google are in Google.
First off, you'll need to talk to your web developer to get an idea of the size of your site. They should be able to tell you how many pages are search engine accessible.
Next, visit Google and type 'site:' followed by the root domain of your site, for example:
This should bring up all the pages that Google has crawled on your site, as well as a (rough) total of the number of pages found.
If this number is significantly higher, or significantly lower, than the number of pages quoted to you by your web developer, this is bad news.
This could signal any number of problems, and you'll need specialist SEO assistance to get to the bottom of it.
NOTE: This technique will only work if your site is already indexed by Google. If your site has only recently gone live, you may see far fewer results than expected, or no results at all.
If you enjoyed this post, be sure to download your FREE copy of the book Technical SEO Best Practices: A Marketers' Guide. All of the hints and advice we've given here are taken from the book!
You may also enjoy:
4 Quick Technical SEO Checks You Can Do Right Now
Talk To Us About Accelerating your Digital Performance
Related Articles
More articles you might be interested in:


Instagram in Google Search: What Brands Need to Know
Read more
How to Protect SEO Performance During a Site Migration
Arming yourself with the right tools to ensure a smooth site migration is important - find out how to protect your SEO during a migration today.
Read more
How to Understand and Address Google Algorithm Updates
Google employees have recently announced that the upcoming Google Core Update is set to be released in the coming weeks. Understanding and addressing...
Read more
Why LGBTQ+ Terminology Matters in Marketing
Language matters. Any marketer worth their salt knows this. But when discussing gender and sexual orientation, that importance is amplified tenfold.
Read more
Why Thought Leadership is a Key Marketing Tool
When marketers think of thought leadership, there are names rather than ideas, that tend to spring to mind.
Read more
How to write the perfect meta description using ChatGPT
With the release of GPT-4, how revolutionary will this tool be? Alan Rowe takes us through it...
Read more
How well integrated is your organic search?
To help prompt you to consider your approach to organic search integration, Dr. Dave Chaffey gives some practical tests you can apply to review your...
Read more