Winning in the Age of AI Search: How Brands Can Thrive as Search Evolves
Search is changing faster than ever. With the rise of AI-powered features like Google’s AI Overviews and AI Mode, the familiar “10 blue links” are...
Read moreJade Coleman takes us through her list of recommended checks to conduct in your staging environment before your site migration launch.
This post is adapted from our FREE eBook: Best Practice Guide to Planning & Managing a Site Migration. Download your free copy now.
Working with a test server is a great opportunity to iron out any errors prior to go live. A test server is a development server also known as a staging server, or a production server.
It’s recommended that as much testing as possible is done and any errors are fixed before launch to give the website the best possible chance to perform well.
Here are the top 11 things we recommend you check on your development server before site migration.
Check to see if content is where it should be. Has all content been carried over correctly? Instead of waiting until go live; upload all new content to the website.
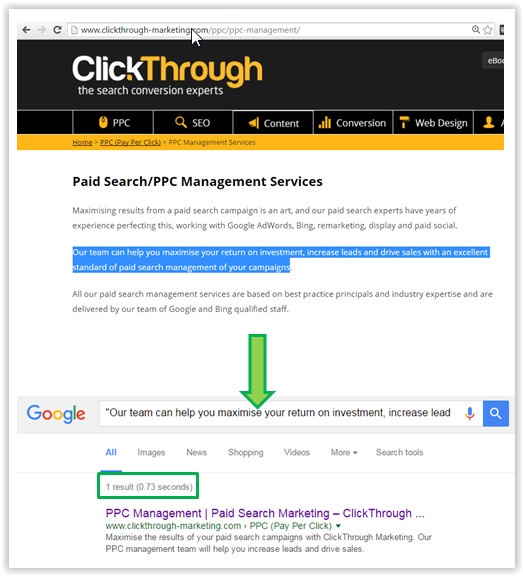
If you have content that has been duplicated externally on the website consider refreshing it. You can check to see if content is duplicated by taking a sentence and search in quotation marks in Google. Google will then display any indexed pages where this content can be found. It’s worthwhile repeating this process a number of times.

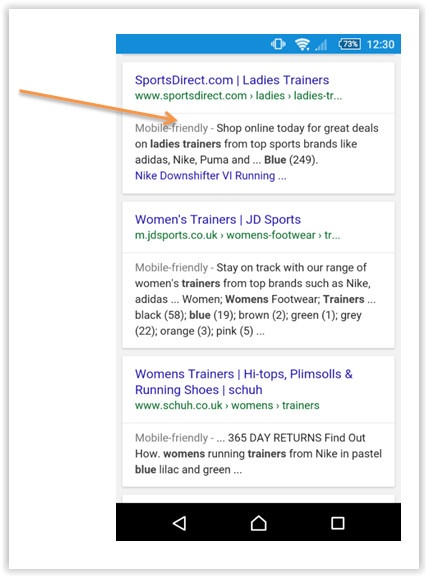
According to recent Ofcom data, smartphones have overtaken laptops as the UK internet user’s device of choice, with users spending twice as long online on their smartphone rather than a laptop or desktop. Therefore, it’s more important than ever that your website is accessible to mobile users.
The mobile–friendly algorithm runs on a page-by-page basis so any pages that are not mobile-friendly could be affected but those that are mobile-friendly won’t be affected. If the page is mobile friendly then it will have the mobile friendly tag in the SERPs. It also has a better chance of performing well in SERPs.

Broken links create a poor user experience and can direct search engine site crawlers to pages that do not exist. Use a site scan to find any broken links within the website and fix them all before go live.
It is best practice for there not to be any links to URLs that redirect from within a crawl of a website. All URLs should point to the final correct page in the first instance to ensure that as much strength as possible is passed on to the page.
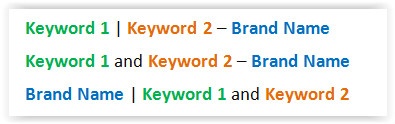
It’s important that every page on your website has a unique title and description tag. The title tag should contain the most important keywords for the page.
An example of a title tag could be:

Ensure the internal linking structure is correct and the highest number of internal links point to the most important pages. For example, your main converting page trainers should have more internal links to it than socks. The anchor text should reflect the topic of the page being linked to.
It doesn’t matter whether your website uses www or not, what is important is that the one you’re not using 301 redirects to the one you are using. If it doesn’t the site is at risk of duplication issues.
Try breaking URLs and view the http status code. To do this take a number of your URLs and add extra text to them like this:
Your server should deliver a 404 HTTP response code when a page cannot be found.
Your URLs should be descriptive and keyword-rich. Capitalisation is a major issue in URL structures. Search engines are case sensitive, therefore example.com/Contact-Us is a different page to example.com/contact-us. In practice it is better to adopt a lower case structure for all URLs.
Ideally every page should have one <h1> tag that is keyword rich. <h> Tags in banners or footers will be present on every page on the website and will dilute the SEO value of the page, so check to make sure that the banner and footer is clear of <h> tags.
An XML sitemap file helps search engine web crawlers to crawl a website better. A sitemap should sit on your web server in the top directory, alongside your homepage (example.com/sitemap.xml). It should list all of the pages on your website you would like search engines to crawl. As the new website goes live submit it to Google via your Search Console account. This will allow you to test the sitemap for any errors.
Working with a web developer on your current site migration, but not sure what technical SEO checks to conduct? Our SEO audit services will highlight key technical SEO considerations to fix before you migrate your website.
More articles you might be interested in:

Search is changing faster than ever. With the rise of AI-powered features like Google’s AI Overviews and AI Mode, the familiar “10 blue links” are...
Read more


Arming yourself with the right tools to ensure a smooth site migration is important - find out how to protect your SEO during a migration today.
Read more
Google employees have recently announced that the upcoming Google Core Update is set to be released in the coming weeks. Understanding and addressing...
Read more
Language matters. Any marketer worth their salt knows this. But when discussing gender and sexual orientation, that importance is amplified tenfold.
Read more
When marketers think of thought leadership, there are names rather than ideas, that tend to spring to mind.
Read more
With the release of GPT-4, how revolutionary will this tool be? Alan Rowe takes us through it...
Read more