Winning in the Age of AI Search: How Brands Can Thrive as Search Evolves
Search is changing faster than ever. With the rise of AI-powered features like Google’s AI Overviews and AI Mode, the familiar “10 blue links” are...
Read moreOur technical SEO wizard, Tom Williams, gives us the top updates from the world of SEO. Learn more.
What’s new in the SEO world? In this article I’ll explore the latest updates, including changes to Search Console reports, decluttering rich results, and the right way to apply JavaScript to links for SEO.
In an article on data anomalies in Search Console published by Google earlier this week, it was announced that changes have been made to reports to “cover a smaller number of pages in order to provide better performance.” The reports impacted include AMP, Mobile Usability, Speed and all rich results.
So, what’s changed? In his article on Google Search Console reports, Barry Schwartz (@rustybrick) notes how:
“Some of the reports are now reporting on a smaller number of pages…specifically, Google is looking at fewer of your pages for generating the AMP, Mobile Usability, Speed, all rich result reports. This change happened on April 12, 2020.”
In the same article from Google, it was explained that search results are not impacted by this change. As such, you may see a decrease in the number of items and pages tracked in these reports. This does not affect search results, only the data reporting in Search Console.
So, if you notice changes in the AMP, Mobile Usability, Speed or all rich results within Google Search Console, this may be why. It’s unlikely to be anything to do with any changes you have made to your site.
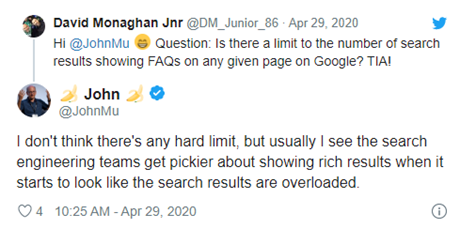
On April 20th, Google’s Web Master Trends Analyst John Mueller (@JohnMu) tweeted about how when search results become overloaded with rich results of any kind, Google’s engineers may decide to show fewer.

In his article on this topic, Barry Schwartz notes how Google have made similar decisions multiple times over the years, deciding not to show rich results for all sites that have implemented it. For example, in 2016, Google announced that it doesn’t want to clutter the results with too many rich results (SERoundTable).
What do you think? Have you noticed a difference in your rich results? Tweet us @clickthrough.
In my last update, I mentioned how Google were planning Lightning Talks from some of their biggest advocates as a way to stay connected during the coronavirus pandemic. Earlier this week, Martin Splitt gave his first talk on links and JavaScript, outlining the right way to apply JavaScript to your links for SEO. To sum up:
So, what does this mean for digital marketers? Creating links that Google can crawl will help it to understand what your site content is about and increase your chances of ranking well for relevant queries. In doing so, your links will still function correctly when users choose to browse with JavaScript turned off.
If you’d like to find out more about what’s hot off the SEO press, get in touch today. Or you can tweet me at @tommy_iv.
More articles you might be interested in:

Search is changing faster than ever. With the rise of AI-powered features like Google’s AI Overviews and AI Mode, the familiar “10 blue links” are...
Read more


The latest version of our newsletter should have settled in your email inbox, detailing the need-to-know information and must-read thought leadership...
Read more
Arming yourself with the right tools to ensure a smooth site migration is important - find out how to protect your SEO during a migration today.
Read more
As the cost of living continues to present challenges for many Brits, an increasing number of families are choosing to holiday within the United...
Read more
Our first curated newsletter has hit inboxes, detailing all of the latest need-to-know information and sharing all the necessary thought leadership...
Read more
Over the past few years, marketing leaders have been gearing up for the inevitable 'Cookieless Future'. Safari was the first to bid farewell to...
Read more